OD体育-od体育官网
感谢下列作者分享的知识 ╮( ̄
本文章主要内容借鉴了 完全了解浏览器的缓存体制(http缓存机制) 本文,有一些绘画得非常好更是直接使用了,专此感谢!此外本文扩充了一些附加知识,与个人思索,愿大家一起学习。
为什么需要缓存文件?
- 加速网址网站打开速度
- 降低客户流量消耗
- 降低网络服务器工作压力
电脑浏览器更新方法
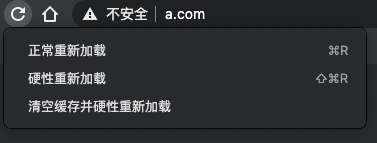
只有用浏览器(以chrome为例子)开发者模式下,才可以右键刷新按钮弹出框,不然必须键盘快捷键或是手动式打开界面

- 正常的重新加载:正常的更新,应用缓存文件
- 强制重新加载:强制性电脑浏览器重新安装并载入具体内容。网络资源有可能来自于缓存的版本号(假如网页页面根据跳转载入额外网络资源,亦有可能会从缓存文件载入数据信息)
- 清除缓存文件并强制重新加载:彻底消除界面的缓存文件并重新安装全部内容
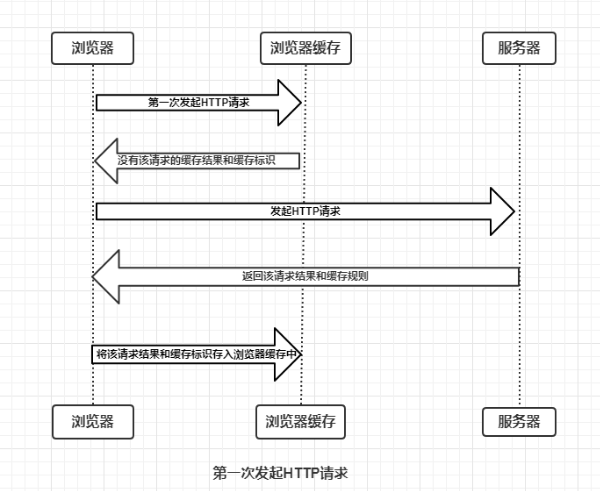
步骤分析
电脑浏览器第一次进行要求,服务器端回应要求,回到对应的缓存文件标志,电脑浏览器依据相对应的标志,再决定是否将回应过程和结果缓存文件标志储存入浏览器的缓存

需要注意的点:
- 电脑浏览器每一次进行要求,都要先在浏览器的缓存中找到该要求以前的结论及其缓存文件标志
- 电脑浏览器每一次取得返回申请结论都会把该过程和结果缓存文件标志存进浏览器的缓存中
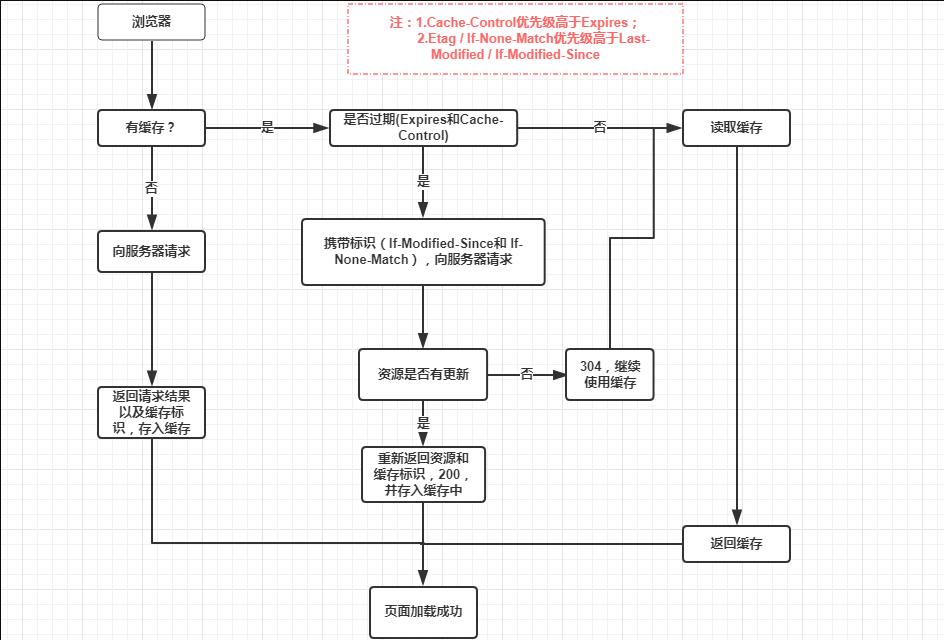
以上几点结论就是浏览器的缓存制度的重要,依据是否要向网络服务器再次进行HTTP要求,能将缓存文件全过程分为两个部分,分别为强制性缓存文件和商议缓存文件。
强制性缓存文件
强制性缓存文件就是向浏览器的缓存搜索该要求结论,并根据本过程的缓存文件标准来决定是否使用这个缓存文件结论的一个过程
标准:当电脑浏览器向服务器发送要求时,网络服务器会把缓存文件标准放进HTTP响应的报文格式的HTTP头中合要求结论一起返回给电脑浏览器,操纵强制性缓存文件的字段分别为和,这其中的优先比较高
Expires

是HTTP/1.0操纵网页页面缓存文件的字段,其数值缺少对象该请求结论缓存的到期日期,即再度发送数据时,假如客户端时长低于的值后,直接用缓存文件结论
是HTTP/1.0的字段,但现在浏览器默认设置采用的是HTTP/1.1,那在HTTP/1.1中网页页面缓存文件还是否由操纵?
到HTTP/1.1,早已被替代,主要原因是操纵缓存文件的原理是应用客户端时长与服务器端返回时长作比较,假如手机客户端与服务器端的时间也由于某些原因(时区时间不一样,用户端和服务器端有一方的时间不会精确)产生偏差,强制性缓存文件立即无效,那样缓存文件毫无意义
Cache-Control

在HTTP/1.1中,是最关键的标准,关键用于控制网页页面缓存文件,关键选值为:
- public:全部内容都会被缓存文件(手机客户端和ip代理都可以缓存文件)
- private:全部内容仅有手机客户端能够缓存文件,初始值
- no-cache:手机客户端缓存文件具体内容,可是是否使用缓存文件就需要经过协商缓存文件来检验确定
- no-store:全部内容都不会被缓存文件,即不能使用强制性缓存文件,也不能使用商议缓存文件
- max-age=xxx (xxx is numeric):缓存文件具体内容将于xxx秒之后无效
- …
比照
- 为何cache-control的优先比expires高
- 里边设置时,会快速计算里的值
商议缓存文件
商议缓存文件便是强制性缓存失效后,电脑浏览器带上缓存文件标志向网站服务器进行要求,由网络服务器依据缓存文件标志确定是否使用缓存的全过程
标准:商议缓存文件的标志也就是在响应报文的HTTP头中合要求结论一起返回给浏览器,操纵商议缓存文件的字段分别为:和,这其中的优先比较高
Etag / If-None-Match


-
Etag:网络服务器回应请求时,回到现阶段资源文件的一个唯一标识(由网络服务器形成)
-
If-None-match:是手机客户端再度进行该请求时,带上之前要求返回唯一标识Etag值,通过该字段值告知网络服务器该网络资源之前要求返回唯一标识值。网络服务器接到该请求后,发现其请求头里面含有,往往会依据的字段值与本资源在云服务器值作比较,一致则回到304,意味着网络资源无升级,正常使用缓存;不一致则再次回到资源文件,状态码为200
Last-modified / If-Modified-Since


- Last-Modified:网络服务器回应请求时,回到该资源文件在服务器最终被修改的时间也
- If-Modified-Since:手机客户端再度进行该请求时,带上之前要求返回值,通过该字段值告知网络服务器该网络资源之前要求返回最终被更改时间。网络服务器接到该要求,发觉请求头带有字段名,往往会依据的字段值与本资源在云服务器最终被更改时间作比较,若云服务器网络资源最终被更改时间超过的字段值,则再次回到网络资源,状态码为200;不然则回到304,意味着网络资源无升级,可正常使用缓存
比照
- 看起来二者功效类似
- Etag 是http1.1新增加,处理的一些缺陷
- 一些文档可能会周期性变更,但他的具体内容并没有改变(只是变化的更改时间),这个时候我们并不希望手机客户端觉得这个文件被更改了,而重新要求
- 一些文件修改非常频繁,例如在秒下列时间内进行调整,(比如说1s内更改了N次),能查验过的粒度分布是s级,这类改动无法断定(换句话说UNIX纪录MTIME只有精确到秒)
- 一些网络服务器不可以精准的获得文件信息最终更改时间

一些易混的词汇释意
- 浏览器的缓存:可以看作电脑浏览器所拥有的一块储存区,保留着一些文档、图片信息等
- 缓存文件标志:主要是指响应头里面的一些操纵浏览器的缓存的字段(cache-cotrol、last-modify…)
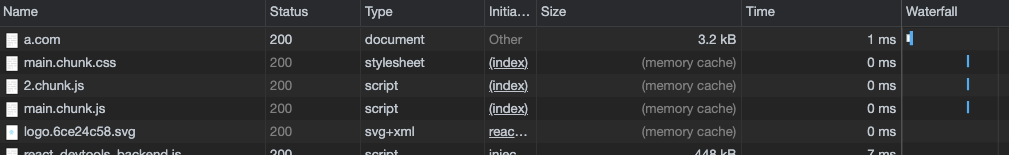
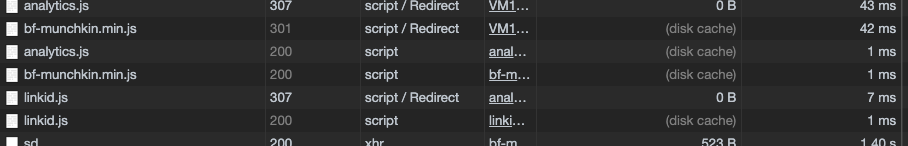
- from memory cache: 内存缓存,字节流方式,已经把具体内容写入了运行内存
- 迅速载入:内存缓存会把编译程序分析之后的文档,立即存进该进度的内存中,占有该过程一定的内存网络资源,以便于下一次运作使用时的迅速载入OD体育。
- 及时性:一旦该过程关掉,则其进度的运行内存往往会清除。

- from disk cache: 硬盘缓存,硬盘缓存则是直接将缓存文件载入电脑硬盘文档中,载入缓存文件必须对于该缓存文件储存的电脑硬盘内容进行I/O实际操作,并重新分析该缓存文件具体内容,载入繁杂,速度是内存缓存慢。

针对以上两种缓存文件方法,我的理解是,电脑浏览器再度要求同样网络资源时,会依据是不是将文件存进内存缓存来回到,内存缓存优先高过硬盘缓存,实际上都是提升用户体验,提高网站打开速度
怎么让电脑浏览器每一次不缓存文件(一般用户)?
- 开启调试工具,点选Disable cache选择项
[外部链接照片拷贝到不成功,源站可能会有盗链体制,建议把图片保存出来立即提交(img-x3mLH3oz-1628669276484)(http://img.starsion.cn/cache-11.png)]
前端资源怎样每一次不缓存文件(网站运维)
- 设为no-store/no-cache/max-age=0
- 文件夹名称再加上hash值(等其他方式),或是URL再加上随机值(例如时间格式),让电脑浏览器称之为个新的连接,进而每一次向网站服务器进行一个新的要求
- and moreOD体育app?
前面缓存策略
总体来说,缓存文件是利大于弊的,益处在开场时就说了,自然联系实际项目需求与技术而言,还是得合理的利用缓存文件,甚至不用缓存文件
- 一般index.html文档不必缓存文件,不然在其中依靠的各种资源,例如js、css也就不会再次加载
- 缓存一些公用的不需要变化的库文件等编码,可以利用webpack等设备分割
- and more ?
感激下列创作者共享的基础知识 ╮( ̄▽ ̄)╭
- 完全了解浏览器缓存体制(http缓存体制)
- nginx 官方文档
- MDN
- Nginx下有关缓存控制字段cache-control配置表明 - 运维管理总结
- Chorme浏览器中的三种更新方式
全文详细地址 http://blog.starsion.cn/article/4c033060-ea85-4516-894f-aa4586809e8a
本文由OD体育-od体育官网提供